Adding Daily Developer Joke to GitHub README
Today I'll be showing how to create a simple project with GitHub Actions and JavaScript which runs every day at midnight and adds a developer joke to the README file.
Firstly, we need to create a package.json file by running the command npm init -y.
Then, create a README.md file, so it can be edited later.
After that, create the main index.js file. This file will be the one we'll run during the GitHub Actions, so go to package.json and create the script start by adding this dictionary to the package file:
"scripts": {
"start": "node index.js"
}
We will be using axios to fetch the joke from an API, so run the command npm install axios to install axios with the package manager.
Running this code installs the node_modules directory, so feel free to create a .gitignore file and add the content /node_modules to it.
At the start of our index.js file, we need to create two constants: axios and fs. Use the require() function to define both of them.
const axios = require('axios');
const fs = require('fs');
We will be getting the jokes from https://backend-omega-seven.vercel.app/api/getjoke.
To get the data from the jokes API, you need to use axios to write this code. We have included a catch statement just in case the API doesn't seem to be working.
axios.get("https://backend-omega-seven.vercel.app/api/getjoke")
.then(res => {
const data = res.data;
console.log(data)
})
.catch(err => {
console.log('Error: ', err.message);
});
If you have copied/written the code properly, the code should print an array in the format of:
[
{
"question": "[random question]",
"punchline": "[random punchline]"
}
]
Now, we need to retrieve the question and punchline from the data. Since we know that the data is an array that contains one dictionary which has the question and punchline, we can use this code to define the question and punchline variables:
const question = data[0].question;
const punchline = data[0].punchline;
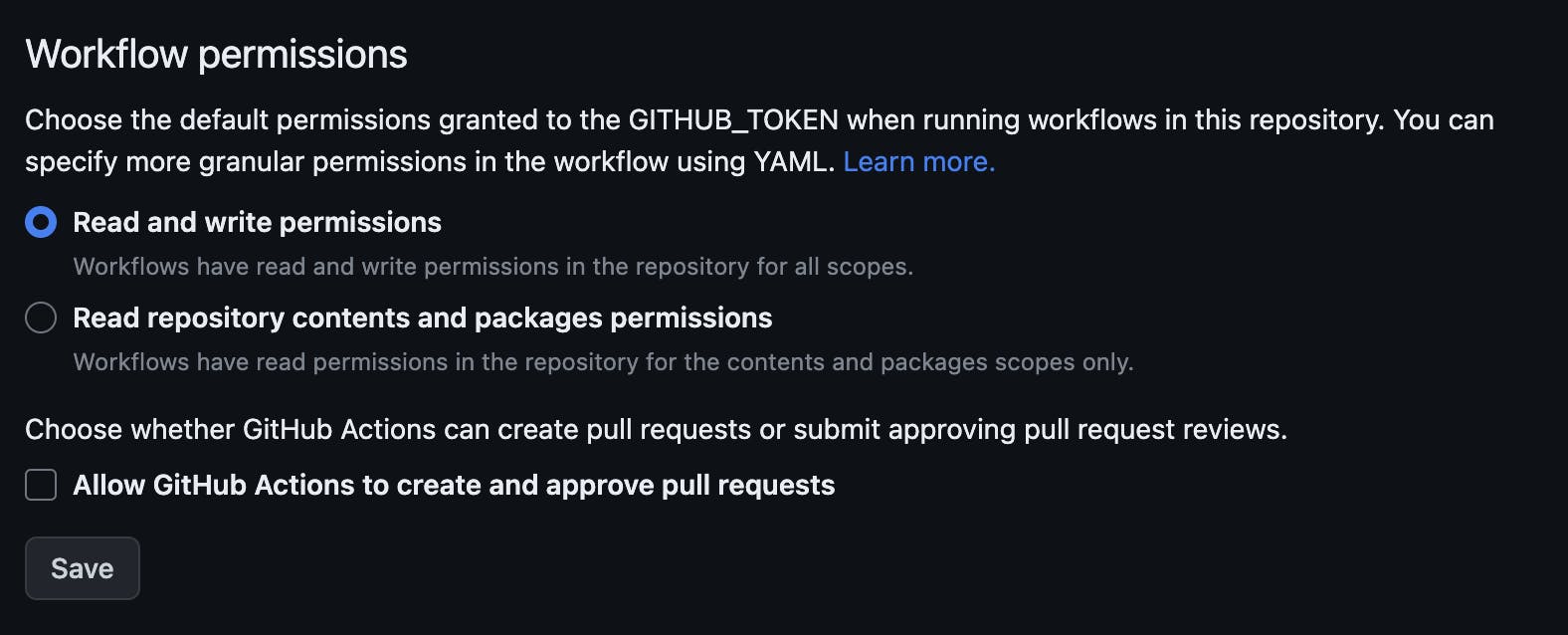
Before we forget, we need to go the repository which will run the GitHub Action, go to its Action Settings and give the workflow read and write permissions (so it can edit your README file).

Next, define a variable called text which contains the README name, a simple description of the repo, the question in bold, and the punchline in italics. This is what the code looks like for this part:
const text = `
# Daily Dev Joke
- Fetches a joke from an API everyday and edits this README
**${question}**
*${punchline}*`
After that, we will use the function fs.writeFile() to write the README content we have generated onto the file README.md:
fs.writeFile('README.md', text, 'utf-8', function(err, data) {
if (err) throw err;
console.log('Done!');
})
We have successfully written the JavaScript code!
Now we have to create the GitHub Action. First create a directory called .github/workflows and inside it, create a file called daily-joke.yml.
This YML file will be used to define the GitHub Action workflow. Some key things it does are:
It defines a workflow named "generate-daily-joke" that will run daily at midnight (0 0 *)
It has one job named "adds-contributor"
This job runs on the Ubuntu Linux environment
It checks out the GitHub repository
It sets up Node.js version 14
It installs NPM packages
It commits the changes to the README.md file with the message "Generated Daily Joke"
It pushes the commit to the GitHub repository
name: generate-daily-joke
run-name: Generating Daily Joke
on:
schedule:
- cron: "0 0 * * *"
jobs:
adds-contributor:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '14'
- run: npm install
- name: Edit README.md
run: |
npm start
- name: Commit README.md
run: |
git config --global user.name 'VulcanWM'
git config --global user.email 'VulcanWM@users.noreply.github.com'
git commit -am "Generated Daily Joke"
git push
That's it! We've created a simple project with GitHub Actions and JavaScript which runs every day at midnight and adds a developer joke to the README file.